Referenzen - Kundenprojekte
La Silviana
Verwendete Techniken
- Wordpress
- Html
- Css
- googlemaps api
Beschreibung
Design und Umsetzung der Webseite La Silviana in Wordpress, da Wordpress, als quasi cms, es dem Seitenbetreiber ermöglicht, die Pflege der Speisekarte und Neuigkeiten (Änderungen von Öffnungszeiten etc.) selbst vorzunehmen. Zusätzlich wurde auch die Einrichtung des Servers übernommen.
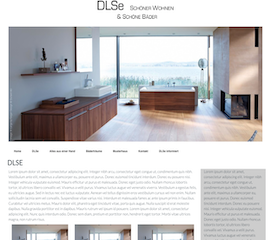
DLSe - Schöner Wohnen & schöne Bäder
Verwendete Techniken
- Html
- Css
- javascript
- php
Beschreibung
Vollständiges Redesign der Webseite qualitaet-sanierungen.de auf Basis der alten Seite, welche mit wordpress umgesetzt wurde.
A.S. Immobilienmakler München
Verwendete Techniken
- Html
- Css
- javascript
- php
Beschreibung
Neugestaltung des Internetauftritts für einen Münchner Immobilienmakler as-immobilienmakler-muenchen.de mittels Html, Css, js und php. Der alte Auftritt war mit wordpress realisiert, über die Jahre ohne updates und nicht mehr Zeitgemäß.
Referenzen - Codebeispiele
art-by-pixel
Beschreibung
Ein einfaches Pixel-Malprogramm in Javascript. Sie können die Höhe und die Breite des Gitternetzes bestimmen und die Farben auswählen. Es gibt aber keine Speichermöglichkeit, jedes Bild ist ein Unikat...
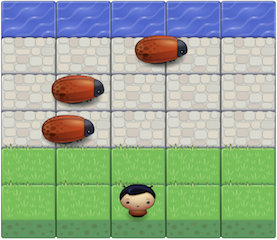
arcade game
Beschreibung
Dies ist ein Klon des altbekannten arcade-game "Frogger", das Spiel ist einfach, von der unteren Seite über die Straße zum Wasser, aber auf die Bugs aufpassen... Die Steuerung ist mittels den Pfeiltasten. Nicht für Mobilgeräte optimiert
memory game
Beschreibung
Memory mit einem Spielfeld von 4 x 4 Karten. Ziel ist es, je zwei übereinstimmende Karten aufzudecken mit möglichst wenig Versuchen in kurzer Zeit. Zum spielen, einfach nacheinander zwei Karten anklicken, stimmen diese überein, bleiben sie offen, ansonsten nächster Versuch.
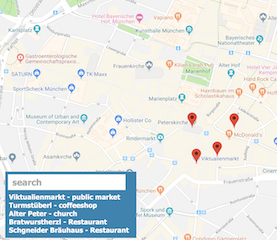
munich map
Beschreibung
my munich map ist ein Stadtplan mit Markierungen von Orten, die ich gerne besuche.Sie ist mittels react realisiert und verfügt über eine Schnittstelle zu google maps und, für weitere Informationen, zu foursquare. Die Suche ist ein Filter für die vorhanden Einträge.
More to come...